หลักการของกราฟิกแบบ Raster
หลักการทำงานของภาพกราฟิกแบบ Raster หรือแบบ Bitmat เป็นภาพกราฟิกที่เกิดจากการเรียงตัวกันของจุดสี่เหลี่ยมเล็กๆ หลากหลายสี ซึ่งจุดสี่เหลี่ยมเล็กๆ นี้ เรียกว่า “ พิกเซล ” (Pixel) ในการสร้างภาพกราฟิกแบบ Raster จะต้องกำหนดจำนวนของพิกซลให้กับภาพที่ต้องการสร้าง ถ้าจำนวนพิกเซลน้อย ภาพจะไม่คมชัดเท่าจำนวนพิกเซลมาก ดังนั้นจึงควรกำหนดพิกเซลให้เหมาะกับงานที่สร้าง
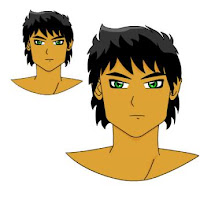
ตัวอย่างภาพกราฟิกแบบ Raster แบบปกติ ตัวอย่างภาพกราฟิกแบบ Raster เมื่อทำการขยาย
หลักการของกราฟิกแบบ Vector
กราฟิกแบบ Vector หรือ Object-Oriented Graphics หรือเรียกว่า เป็นรูปภาพ Resolution-Independent เป็นภาพที่อ้างอิงตามความสัมพันธ์ทางคณิตศาสตร์ หรือการคำนวณซึ่งมีทิศทาง การลากเส้นไปในแนวต่างๆ จึงเรียกประเภท Vector Graphic หรือ Object Oriented
ในระบบวินโดวส์ ไฟล์รูปภาพประเภทนี้ คือ พวกที่มีนามสกุลเป็น .EPS , .WMF, .CDR, .AI , .CGM, .DRW, .PLT เป็นต้น และโปรแกรมที่ใช้สร้างคือ โปรแกรมประเภทวาดรูป (Drawing Program) เช่น CorelDraw หรือ AutoCAD
ความแตกต่างของกราฟิกแบบ 2 มิติ
ภาพกราฟิก 2 มิติแบบ Raster และแบบ Vector มีความแตกต่างกันดังนี้
ภาพกราฟิกแบบ Raster | ภาพกราฟิกแบบ Vector |
1. ภาพกราฟิกเกิดจากจุดสีเหลี่ยมเล็กๆหลากหลายสี (Pixels) มาเรียงต่อกันจนกลายเป็นรูปภาพ | 1. ภาพเกิดจากการอ้างอิงความสัมพันธ์ทาง คณิตศาสตร์หรือการคำนวณ โดยองค์ประกอบของภาพมีอิสระต่อกัน |
2. การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้นจะทำให้ความละเอียดของภาพลดลง ทำให้มองเห็นภาพเป็นจุดสี่เหลี่ยมเล็กๆ | 2. การขยายภาพกราฟิกให้มีขนาดใหญ่ขึ้น ภาพยังคงความละเอียดคมชัดเหมือนเดิม |
3. การแต่งตั้งและแก้ไขภาพ สามารถทำได้ ง่ายและสวยงาม เช่นการ Retouching ภาพ | 3. เหมาะกับงานออกแบบต่างๆ เช่น งาน สถาปัตย์ ออกแบบโลโก |
4. การประมวลผลภาพสามารถทำได้รวดเร็ว | 5. การประมวลผลภาพใช้เวลานาน เนื่องจาก คำสั่งในการทำงานมาก |